
文字が砂になってバアッと消える
(CC Scatterizeの使い方)

昔からこんなのが作りたかったのだが、
僕の仕事上では内容的にこんなエフェクトを使う案件があまり無く
残念でならなかったのである。
そんなこんなで作ってみましたのだ。うっひょーうれしー!(個人的な盛り上がりなので気にしないで下さい)
よく映画のタイトルとかで見たことあるようなやつである。
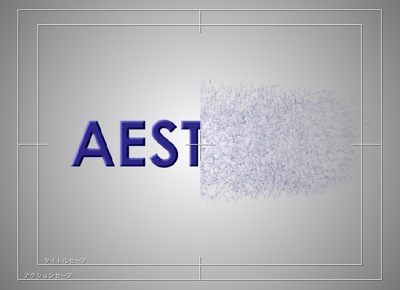
※完成ムービー
--------------------------------------------------------------------------------------------------------------
まずはテキストレイヤーにタイトルテキストを打ち込む。
--------------------------------------------------------------------------------------------------------------
早速、文字を作成する。
レイヤー → 新規 → テキスト
で出来たテキストレイヤーに
お好きな文字を打ち込んでくれ。

ちなみに上の写真では、ベベルアルファで立体的にしているけど別にそーじゃなくてももちろんよい。
(エフェクト → 遠近 → ベベルアルファ)
あと、背景にカラーカーブでグラデーションを作っているけど、これもお好みだから作らなくてもいい。
(レイヤー → 新規 → 平面
作成した平面に エフェクト → カラーカーブ → アニメーションプリセット → ビネットライト → 好きな色に調整しよう)
--------------------------------------------------------------------------------------------------------------
テキストレイヤーを移動させる
--------------------------------------------------------------------------------------------------------------
キーフレームを打っていく。

この場合は0フレームの時に画面外にいて、
20フレーム(1秒は30フレームだから、2/3秒てこと)の時に中央に来るように設定した。
「トランスフォーム」の「位置」に数値を打ち込んで設定する。
ちなみに上の写真では「位置」が「1202.4」とかになっているけど、
この数値は文字の大きさとか、どれくらい移動するか、色々な要素で変わるので
この通りにこだわることは全然ない。
自分でいい感じに移動してくるよう、探ってみてくれ。
--------------------------------------------------------------------------------------------------------------
CC Scatterizeを適用する
--------------------------------------------------------------------------------------------------------------
テキストレイヤーに CC Scatterizeを適用してくれ。
(エフェクト → Simulation → CC Scatterize)

適用した後、
文字がばらけるようにキーフレームを設定する。

先ほど、20フレームで文字が動いて中央に止まるように設定したので
その10フレーム後に、文字が飛び散るように設定してみた。
ちょうど1秒目のところに「Scatter」の値が「0」
そんでもって、1秒20フレーム目に「Scatter」の値が「179」
になるように数値を打ち込んだ。
プレビューしてみると、自分の作ったテキストが砂のように飛び散って行くのが分かるだろう。

おお!飛び散ってる!なんか見たことあるこれ!
年甲斐も無く興奮してしまいましたが、いやー、簡単ですな!
これだけでもう出来たも同然なのだ。
ちなみに「Right Twist」や「Left Twist」の値をいじると
そのパラメータの名前の通り「ひねる」感じに砂がねじれていく。
これもお好みで調整してキーフレームを設定してもいいでしょう。
--------------------------------------------------------------------------------------------------------------
透明度を設定する
--------------------------------------------------------------------------------------------------------------
よくよく見ると、文字が砂になった後、残っちゃっているのである。
アッ!これは、エートエート本当のこと言っちゃうと
消えてくれた方が嬉しいのですね。
そこで、段々透明になるようにキーフレームを打つのである。

ちょうど「Scatter」の値が変化して行くのに合わせて
「不透明度」の値を「100」から「0」に変わるようにキーフレームを設定した。
これでフワッと砂が消えてくれる。
うーん、気持ちがいいですな!
最終的にモーションブラーのスイッチを押して、
ブレがかかるように設定して完成!
※完成ムービー
※プロジェクトファイルはこちらからダウンロード
(AfterEffectsCS3)
※注意
配布しているプロジェクトファイルは、個人利用、商用利用ともに可能ですが、販売・再配布することは禁止します。
